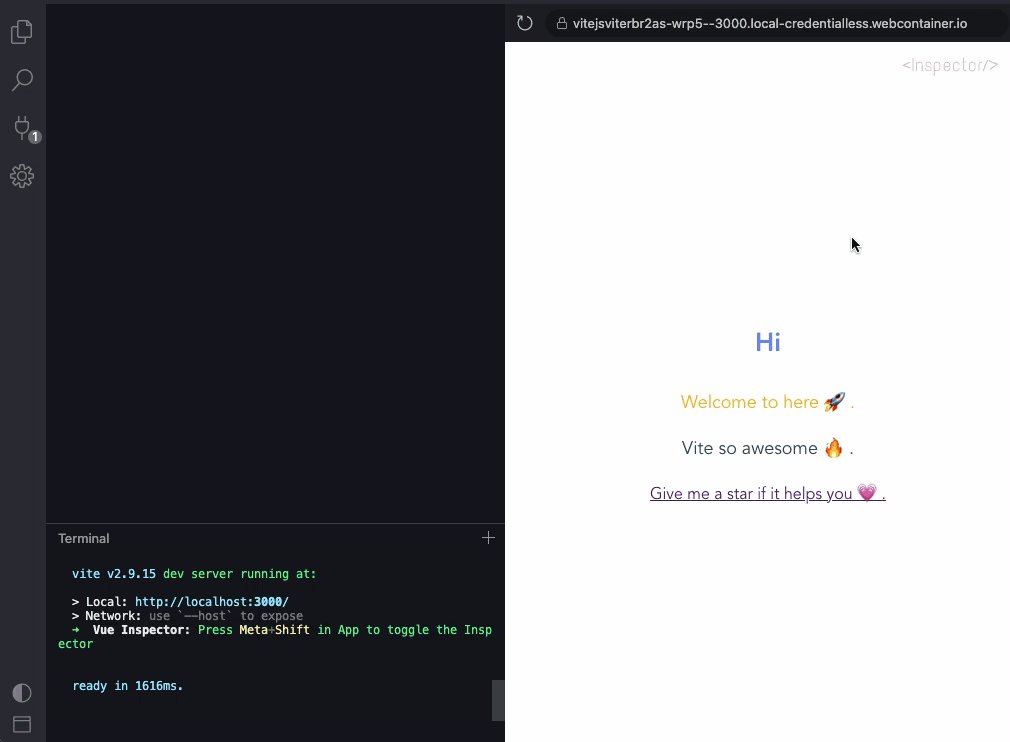
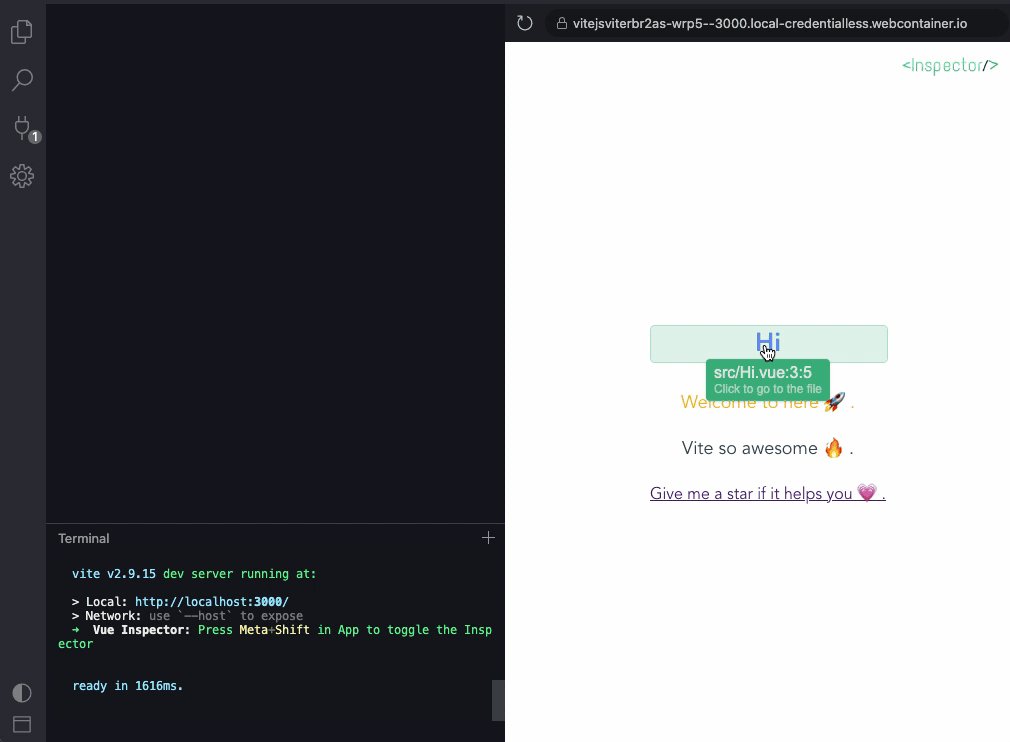
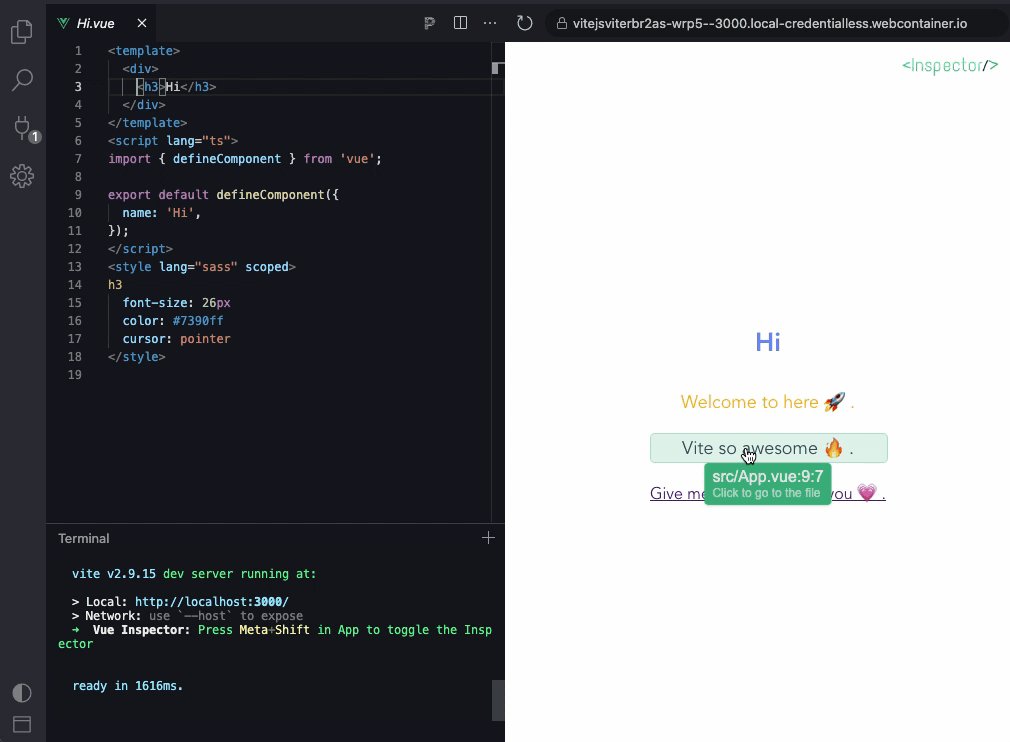
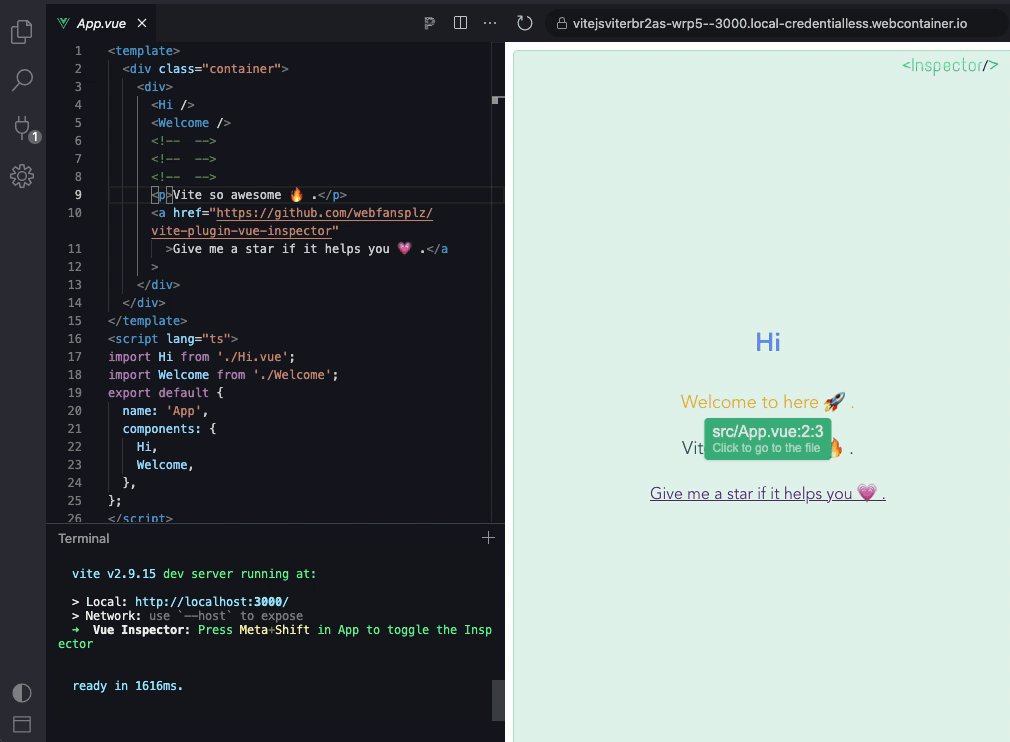
GitHub - sudongyuer/vite-plugin-react-inspector: 🦋 Jump to local IDE source code while click the element of browser automatically

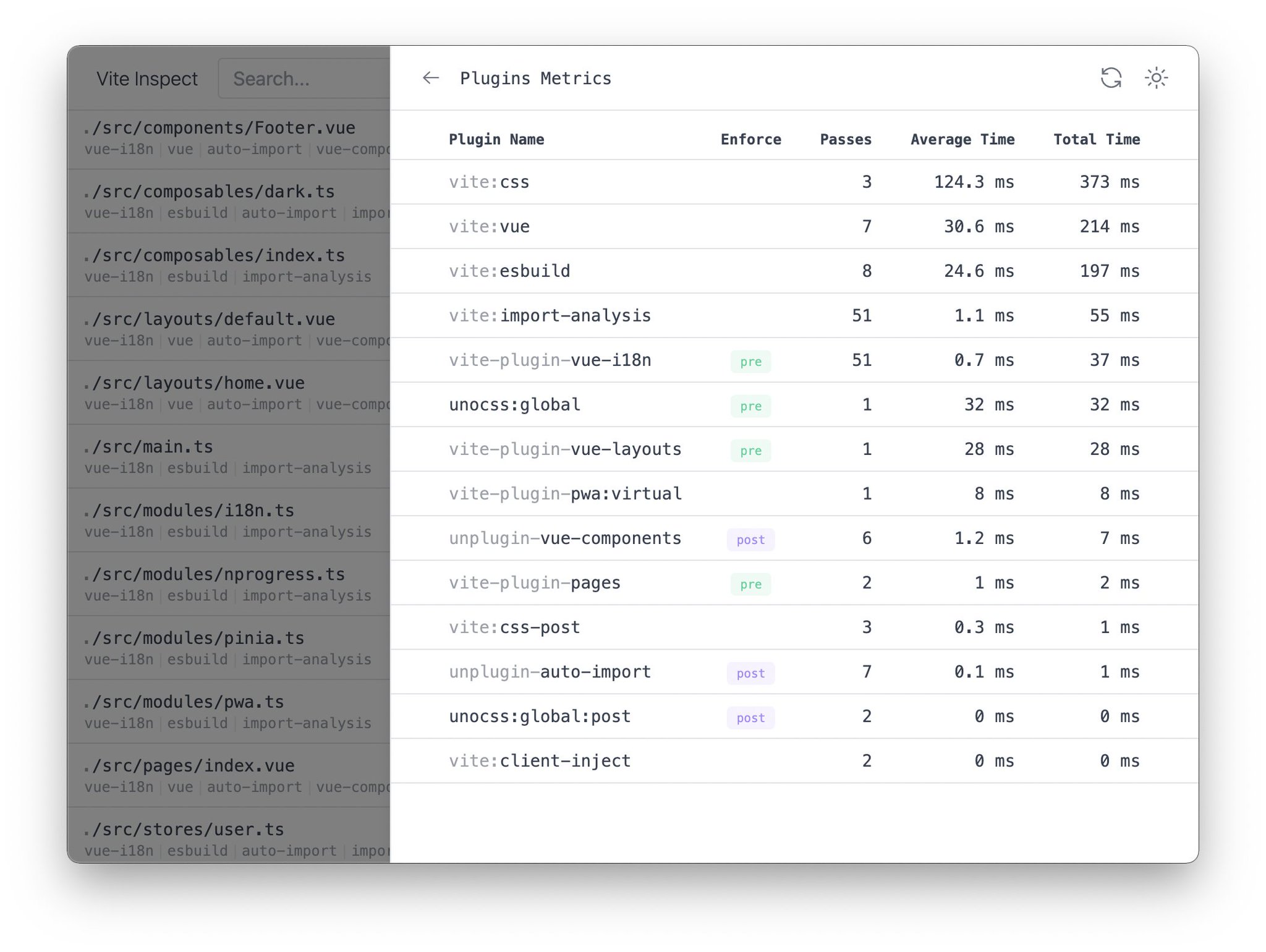
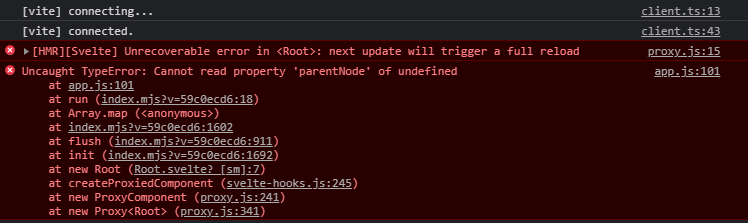
Anthony Fu on Twitter: "This could be a good way to learn how Vite works and debug your apps and plugins. This plugin lets you see the intermediate states of plugins transform