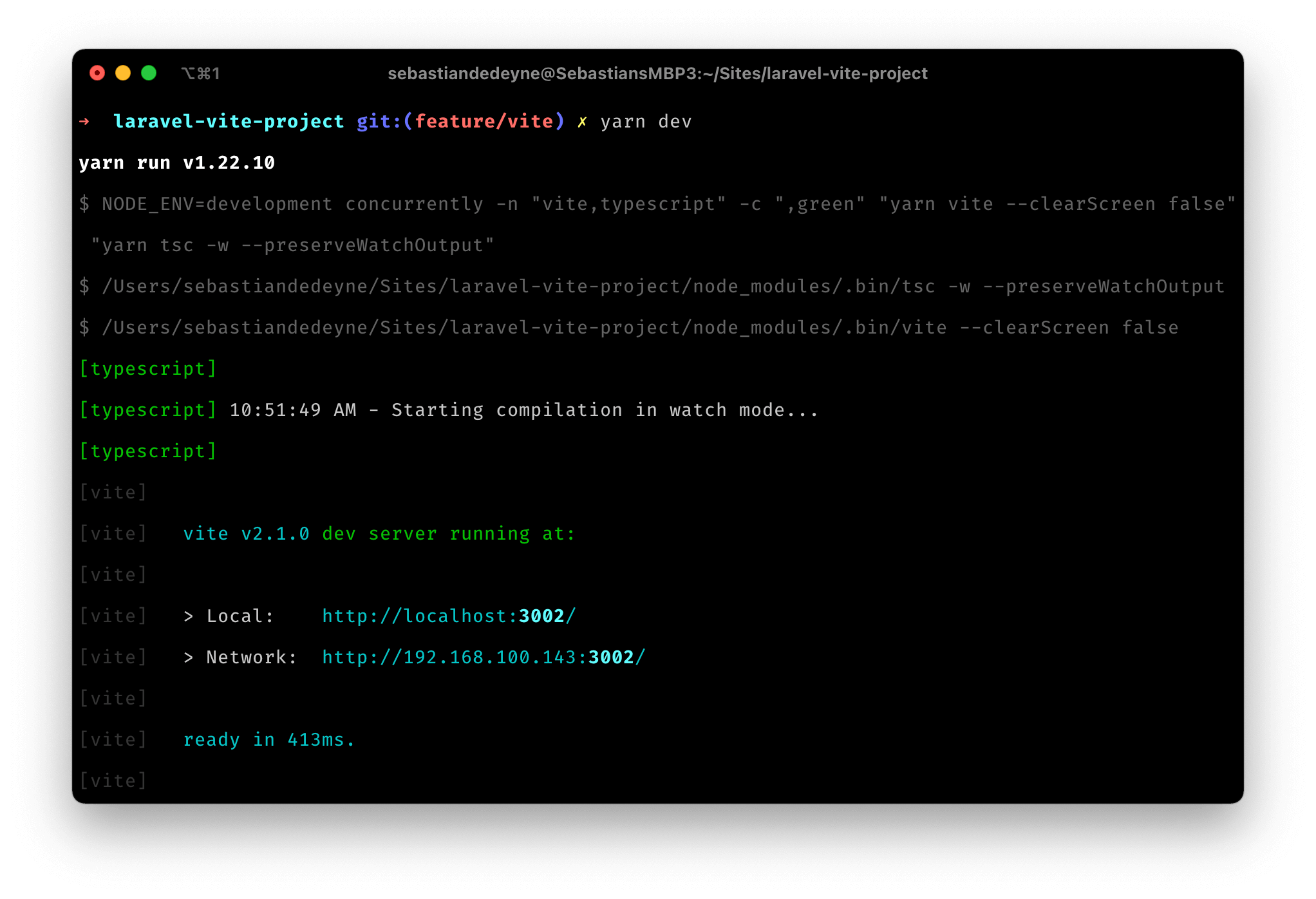
Question: How to use modes and environment variables in vite.config.js ? · Issue #512 · vitejs/vite · GitHub

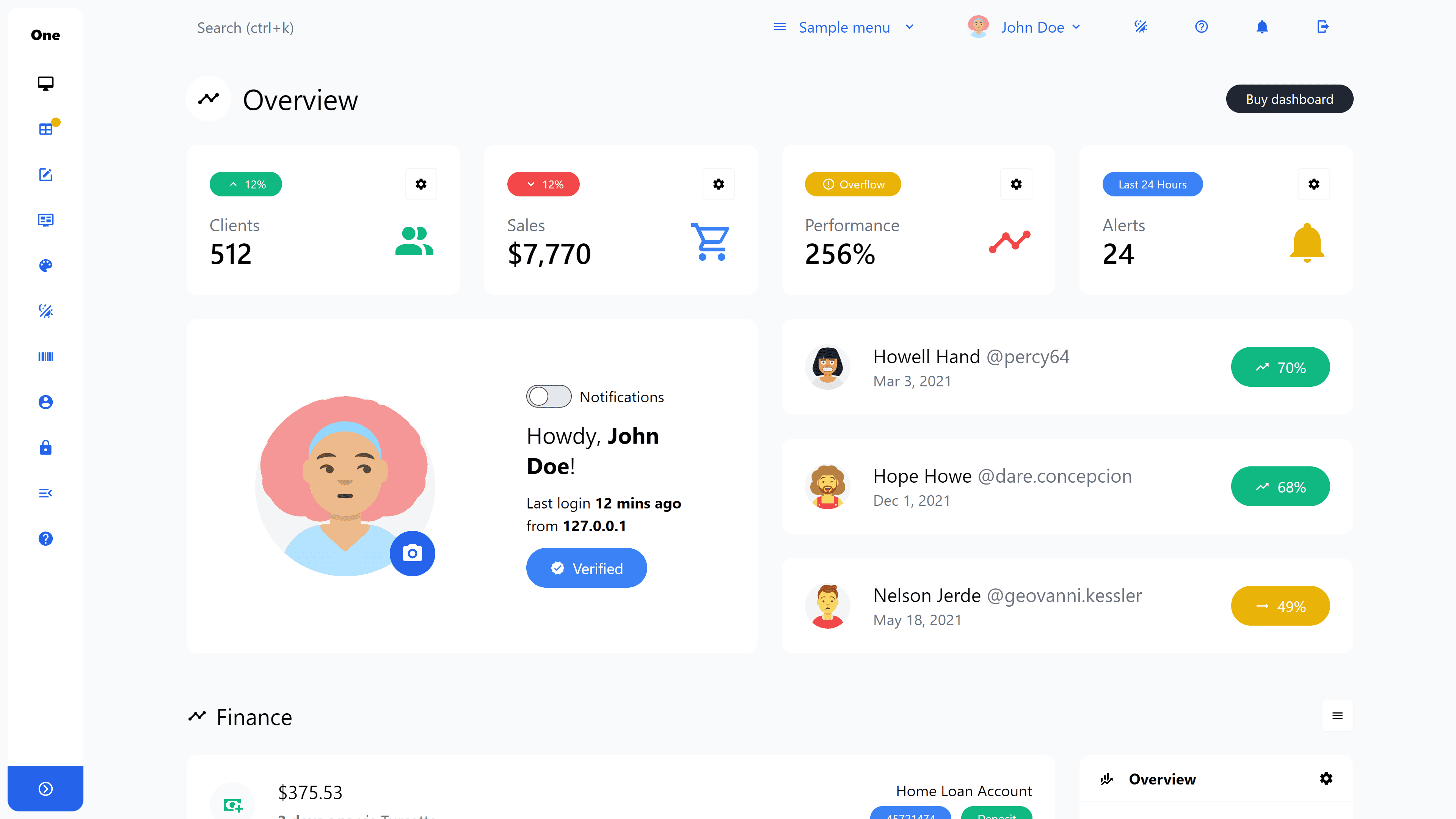
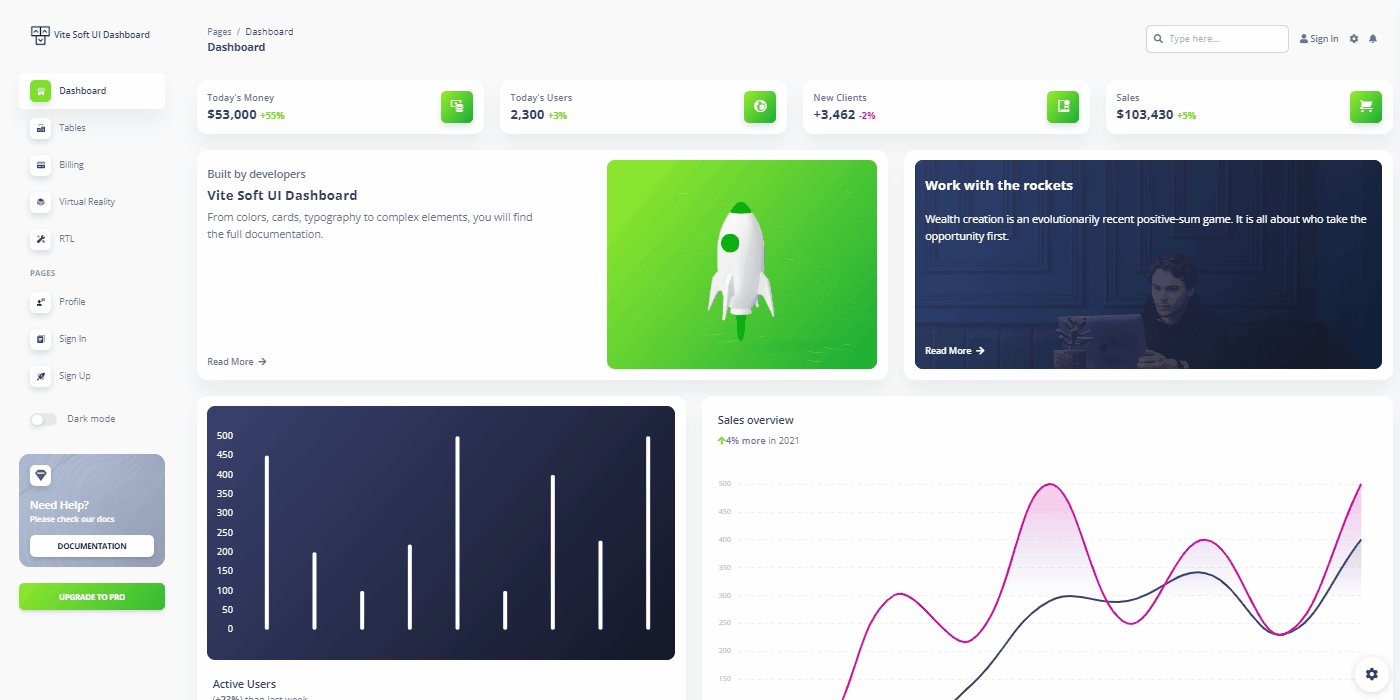
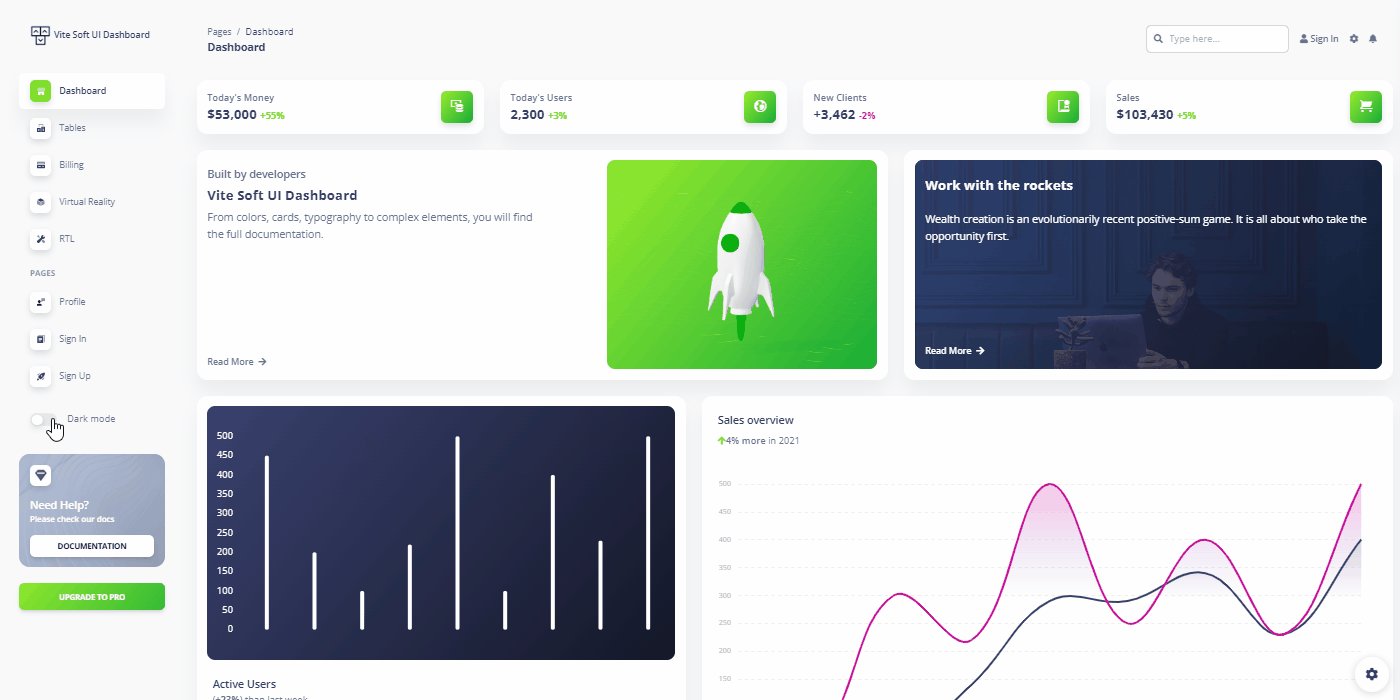
KIT de interfaz de usuario de la aplicación móvil Vite VPN, Plantillas de gráficos - Envato Elements

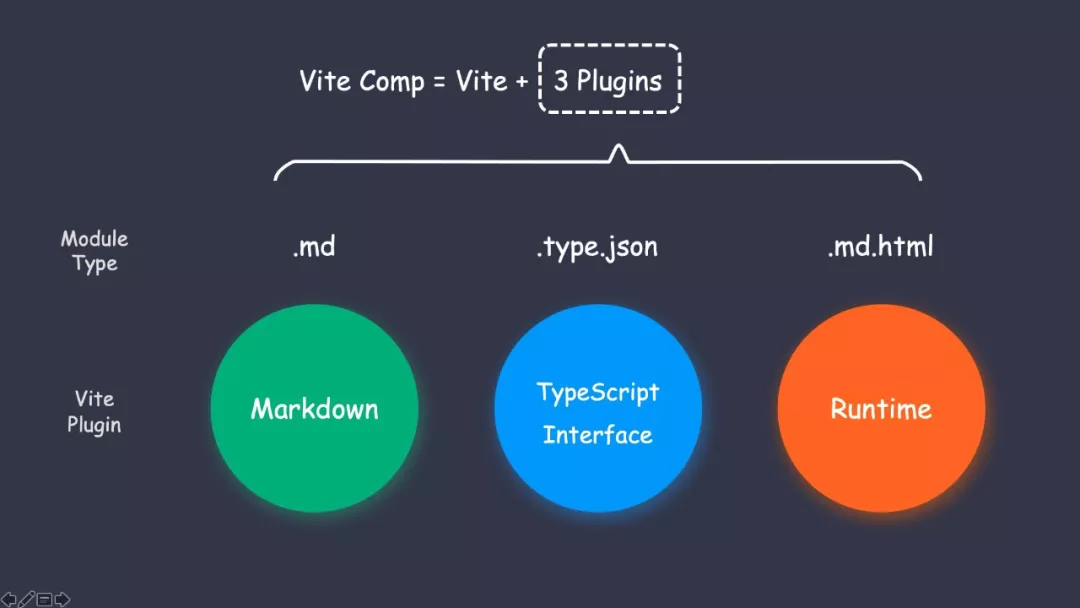
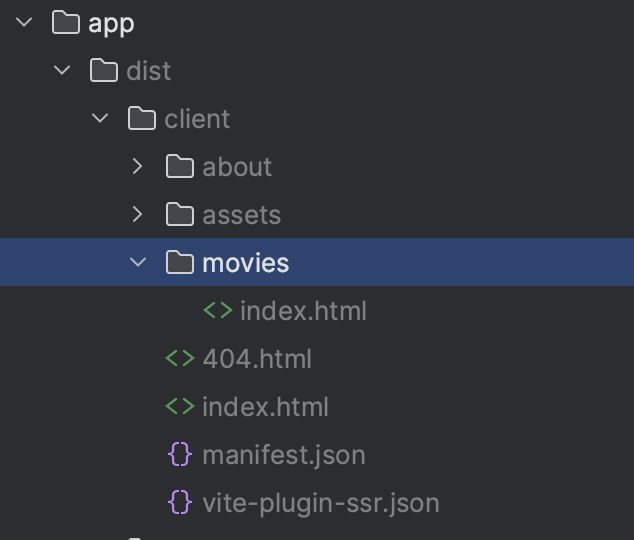
GitHub - samonxian/vite-plugin-build: Vite library mode plugin,which support transfom the whole folder and emit dceclaration files. Vite 库模式插件,支持整个文件夹的转换和声明文件生成。(支持 vanilla、react、vue3 和 svelte)
How do you use Vite Library Mode to export bundled compiled components into a npm package? · vitejs vite · Discussion #3484 · GitHub
Comparison of binding mode of standard compound VITE with the tested... | Download Scientific Diagram