![Vite CSS] css not loaded when `build.cssCodeSplit: true` and `build.modulePreload: false` · Issue #12273 · vitejs/vite · GitHub Vite CSS] css not loaded when `build.cssCodeSplit: true` and `build.modulePreload: false` · Issue #12273 · vitejs/vite · GitHub](https://user-images.githubusercontent.com/8180186/222666191-6c6c95e7-8270-452b-87c2-ebc284cb2055.png)
Vite CSS] css not loaded when `build.cssCodeSplit: true` and `build.modulePreload: false` · Issue #12273 · vitejs/vite · GitHub

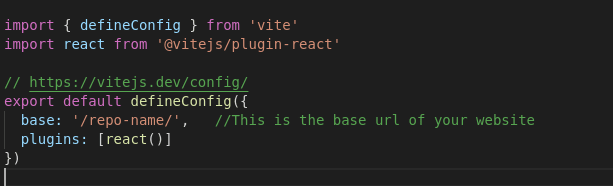
vuejs3 - What would be the proper vite.config.js configuration if i am using vuejs 3 with a base path URL inside a wordpress site and my assets don't show up? - Stack

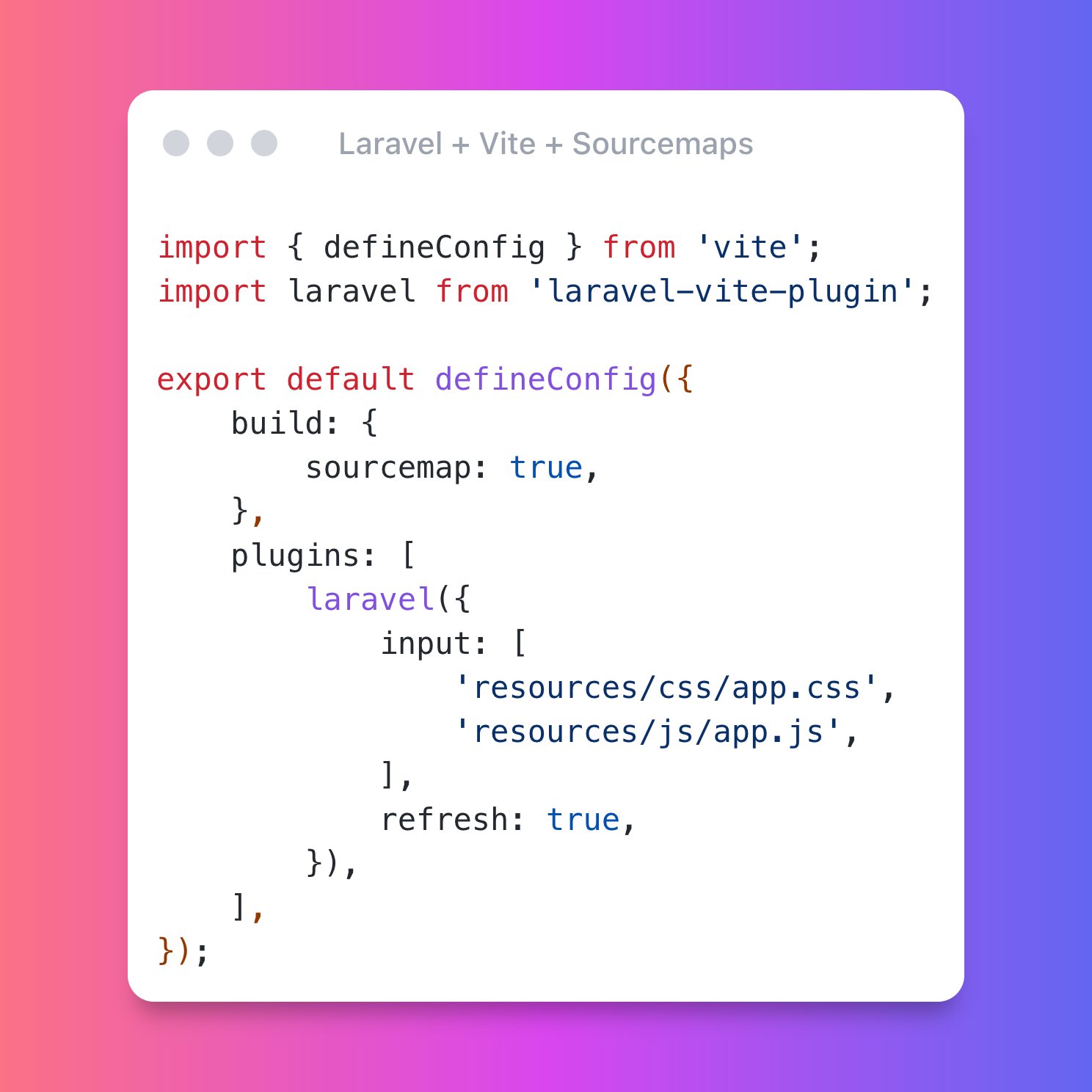
James Brooks on X: "🗺 Using @vite_js? You can enable JS sourcemaps in the vite.config.js file. https://t.co/CUBGYJ8VAS" / X
How can I configure it to use vite to build a component library? · Issue #906 · vitejs/vite · GitHub