md-sidenav-container > div.mat-drawer-content unwanted margin · Issue #6958 · angular/components · GitHub

mat-drawer-inner-container with scrollbar shows different widths in Firefox and Chrome · Issue #15999 · angular/components · GitHub

css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow

what to do if i want to visible mat-sidenav on drawer closed using angular material 13.3.2 - DEV Community
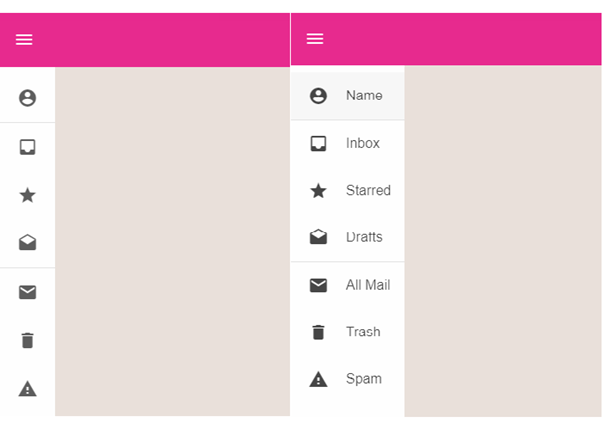
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

mat-drawer-inner-container with scrollbar shows different widths in Firefox and Chrome · Issue #15999 · angular/components · GitHub

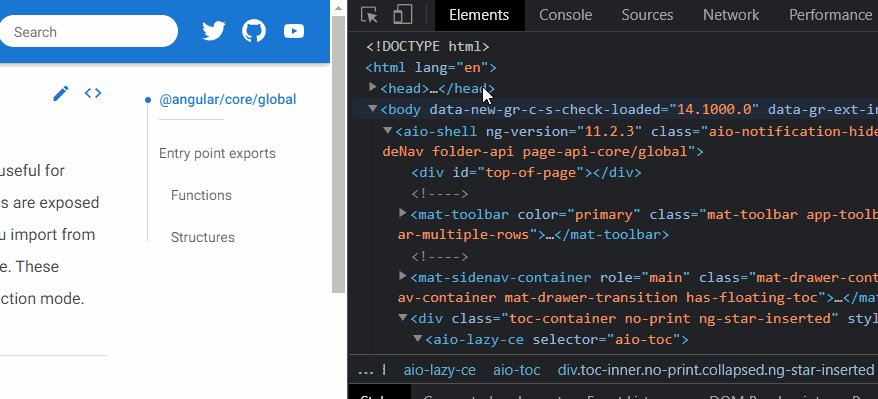
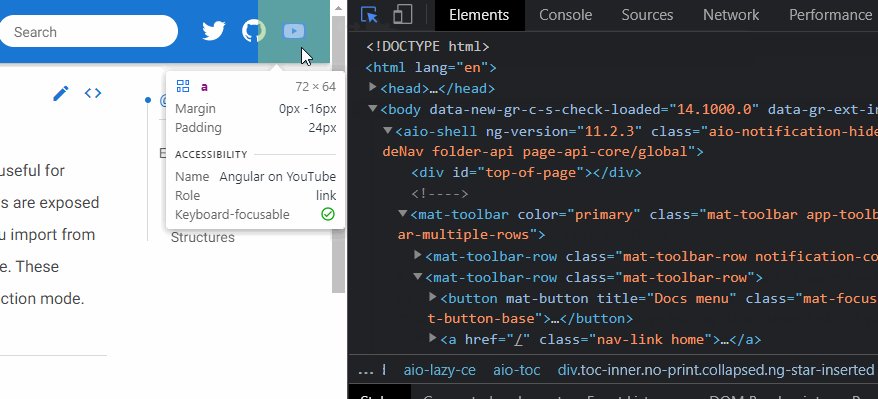
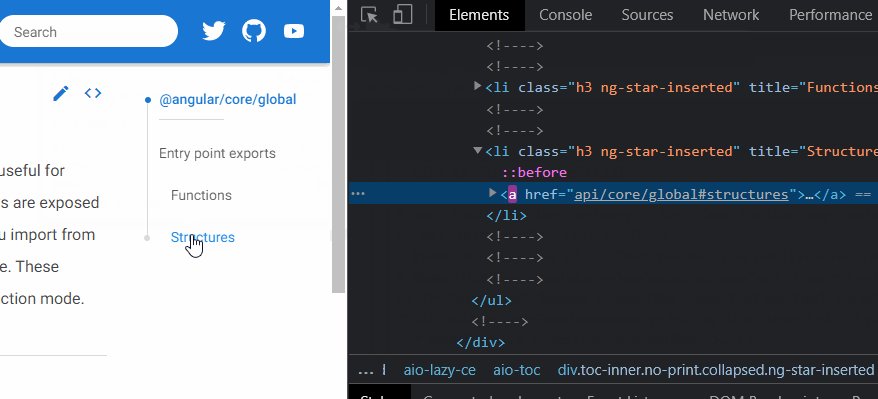
help(Sidenav): how to code a sidenav like material.angular.io did · Issue #19163 · angular/components · GitHub