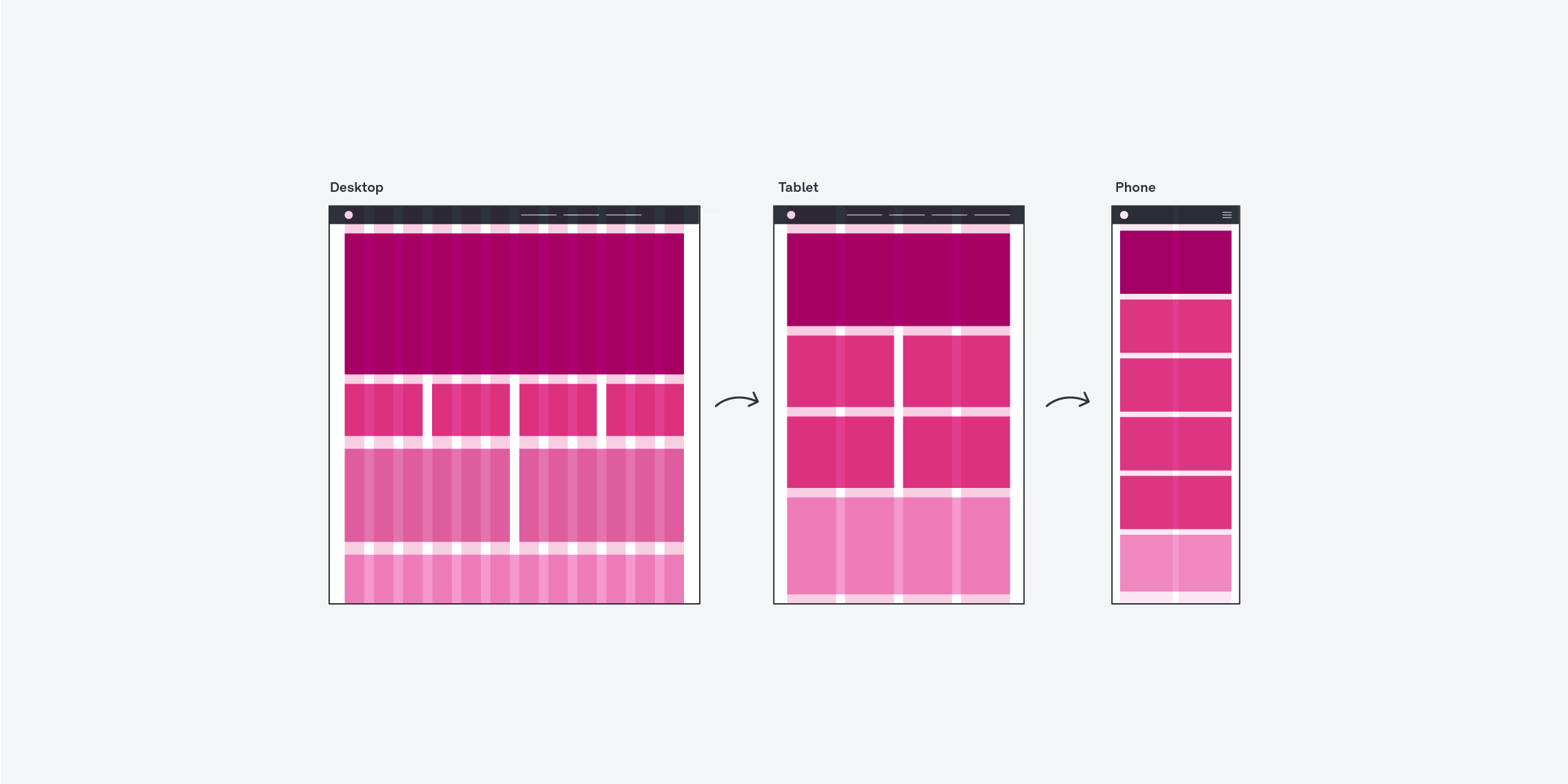
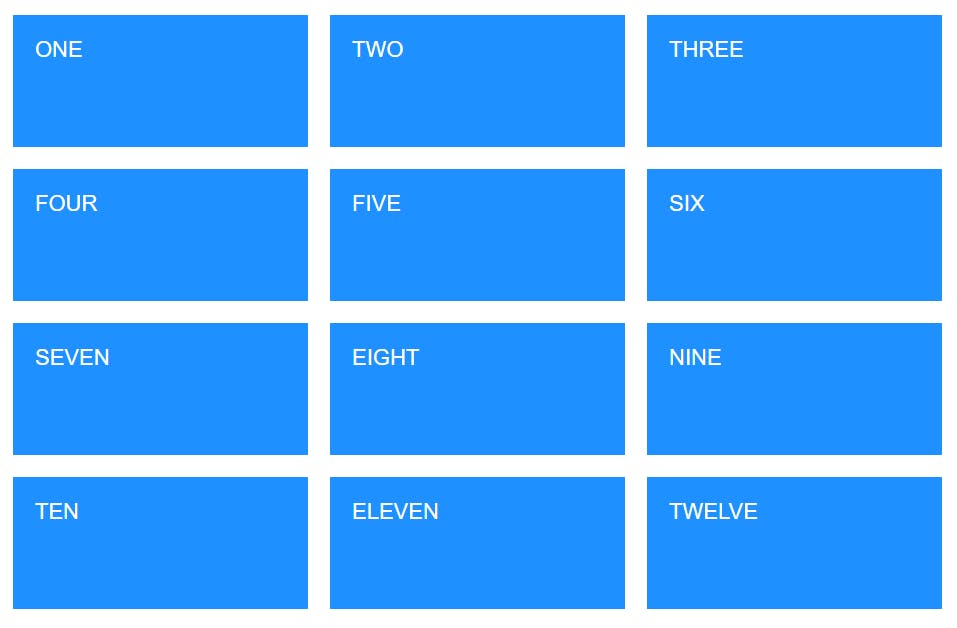
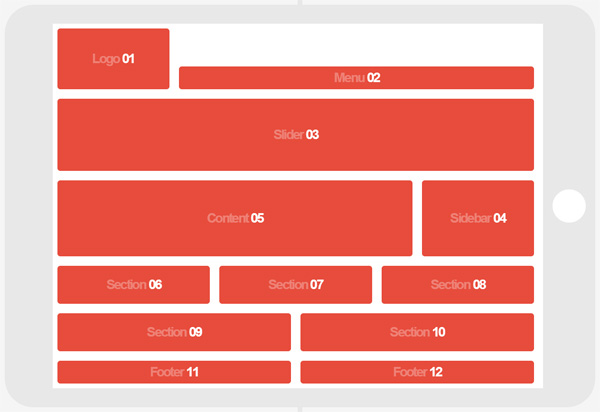
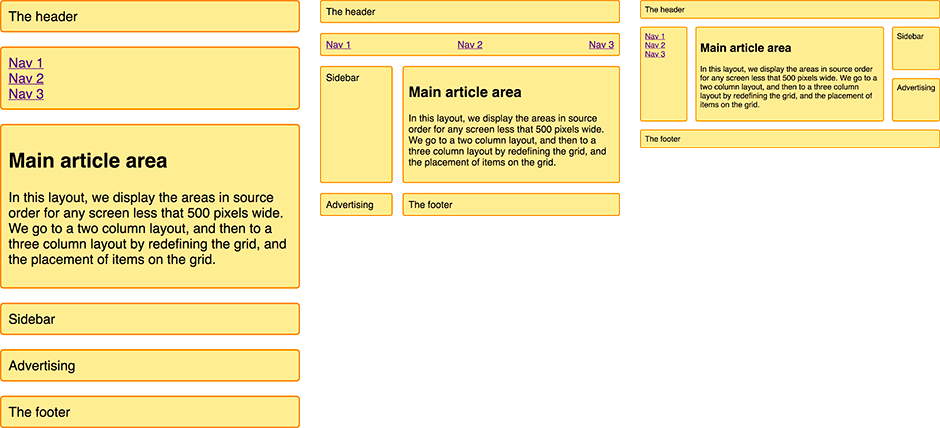
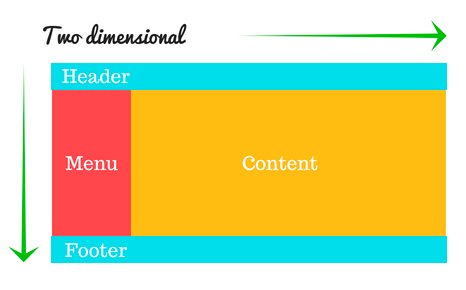
Responsive CSS Grid: The Ultimate Layout Freedom. A 5 minute tutorial for UX/UI Designer & Developer | Muzli - Design Inspiration

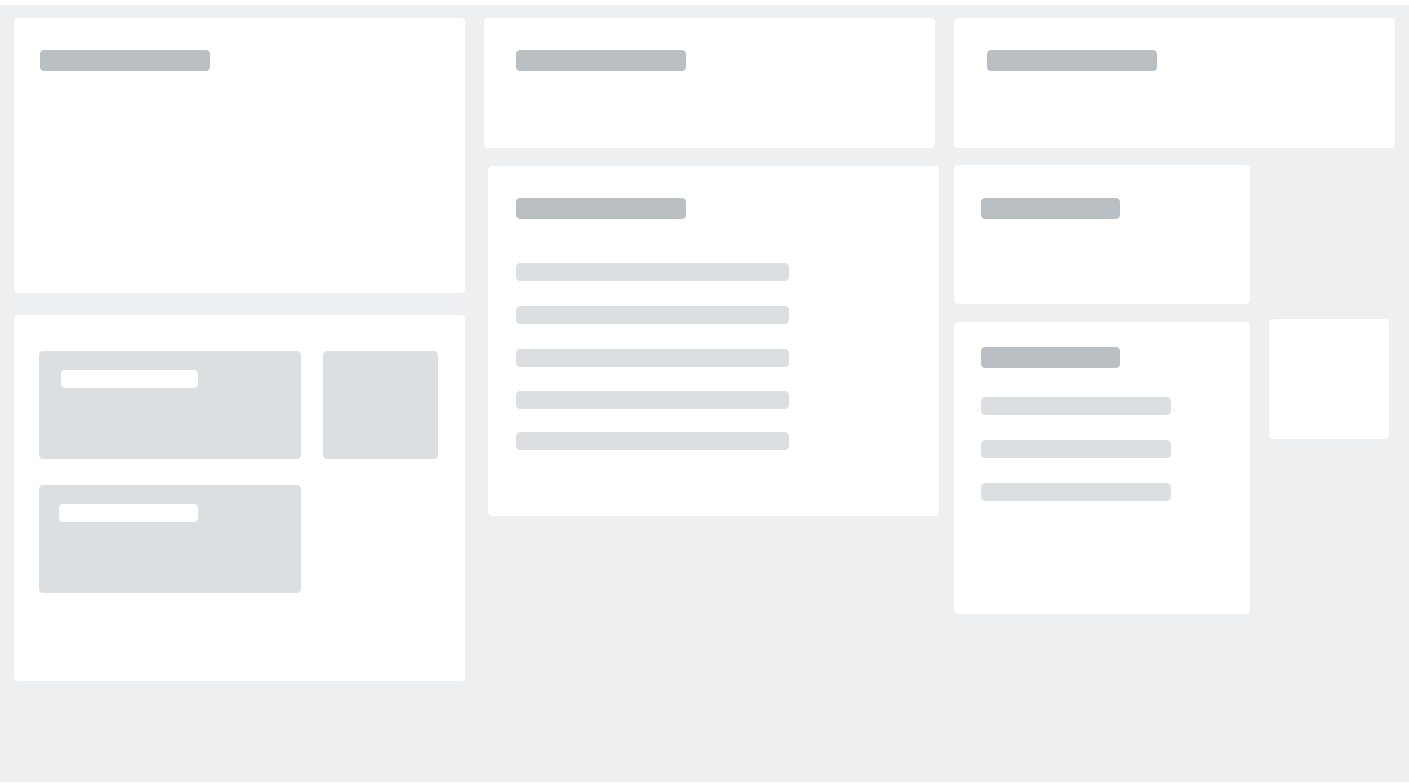
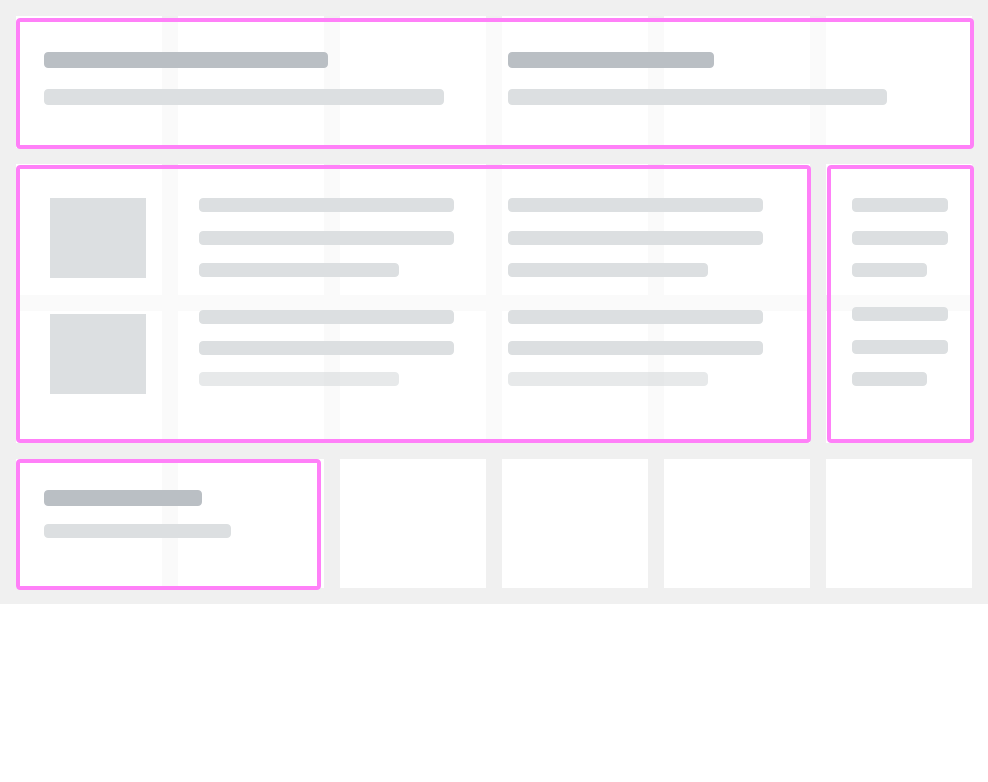
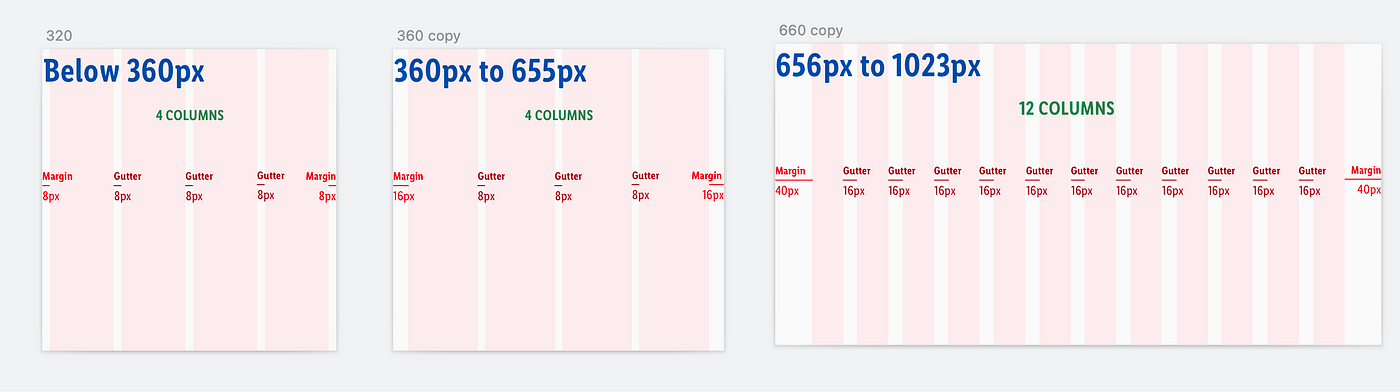
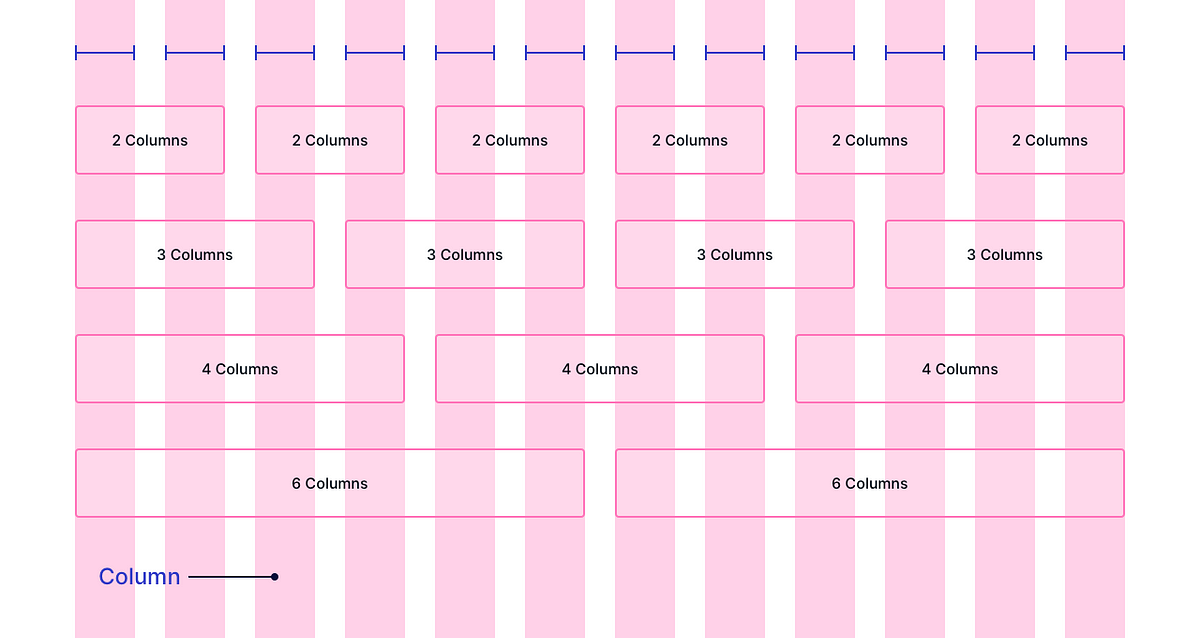
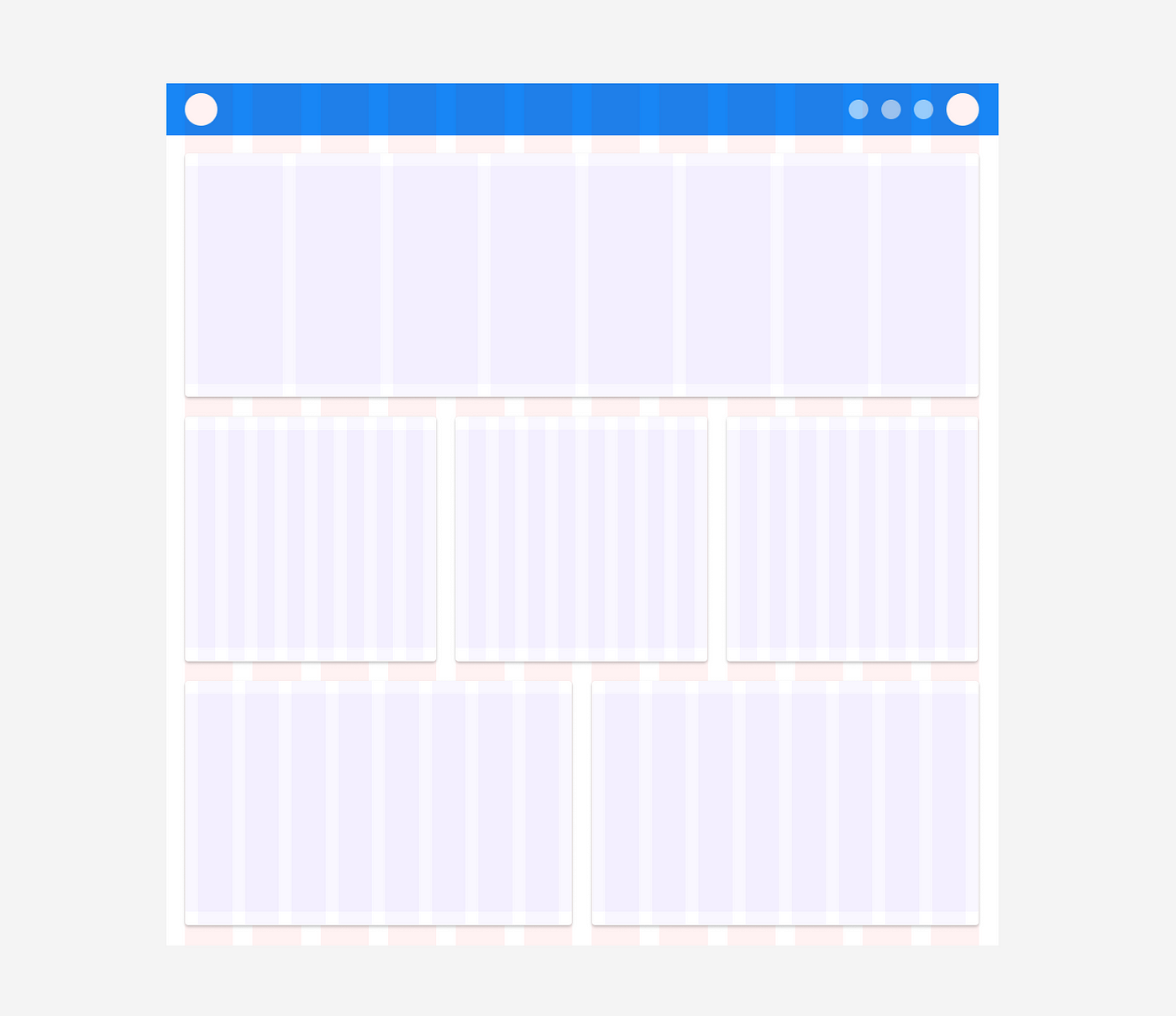
Everything you need to know as a UI designer about spacing & layout grids | by Molly Hellmuth | Design with Figma | Medium