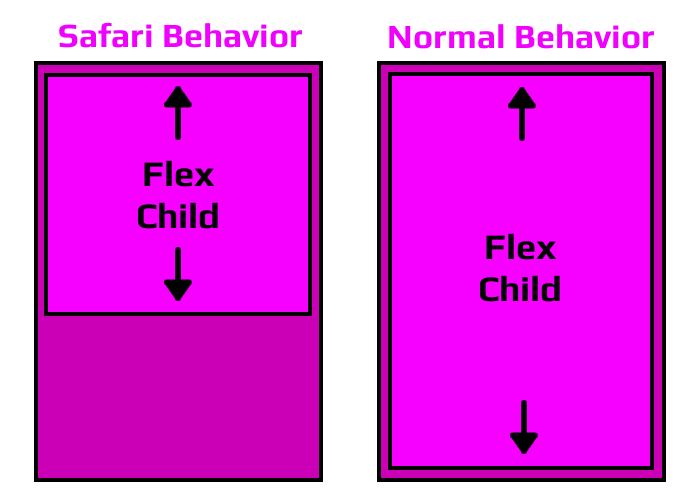
html - Last element in vertical flexbox on Safari for iOS gets cropped in landscape mode - Stack Overflow

uk-flex not working in safari on iPhone (reproducable codepen and browserstack screenshots) · Issue #3580 · uikit/uikit · GitHub

A small TailwindCSS plugin to emulate support for Flexbox gap in older Safari/iOS browsers - DEV Community